반응형
div 박스를 브라우저의 100% 높이로 지정해 주는 방법을 간단히 정리합니다.
1. sample.html
sample 이름으로 height 100% 기본 페이지를 만들 html을 생성합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>height 100% css</title>
<!-- BASE CSS -->
<style>
* { padding: 0; margin: 0; }
html, body {
height: 100%;
background: #b9b9b9;
}
#h100Box {
height: 100%;
width: 300px;
background: #dff5f2;
text-align: center;
}
</style>
</head>
<body>
<div id='h100Box'> 난 !!! height 100% BOX가 되고싶어요</div>
</body>
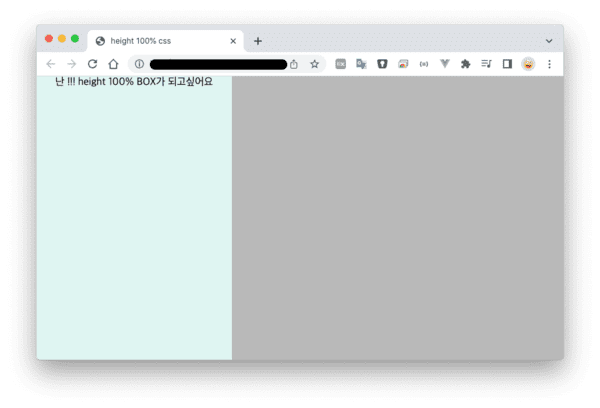
</html>2. 결과페이지

3. 코드 설명
- id가 h100Box 의 div를 높이가 100%인 div로 만들기 위하여 h100Box의 스타일의 height를 100% 로 지정해 줍니다.
#h100Box {
height: 100%;
width:300px;
}
- h100Box의 스타일의 height 를 100% 로 지정하여도 높이가 100%로 변하지 않는 이유는 부모들 속성의 높이가 100%로 지정되지 않았기 때문입니다. h100Box의 높이를 100%로 지정해 주기 위해서는 html과 body의 높이 ( height )도 100%로 지정해 주어야 합니다.
html, body {
height: 100%;
}
- h100Box의 스타일에 width 300px 을 지정한 이유는 높이가 100% 가 적용이 된 것을 body와 비교하여 확인하기 위하여 폭을 지정해 준 것입니다.
반응형
'프로그램' 카테고리의 다른 글
| apache 2.2.25 와 PHP 5.2.17 구버전 컴파일 설치 운영 (1) | 2022.11.12 |
|---|---|
| [html, css] flex 를 이용한 문서 중앙에 위치하는 로그인 폼 (0) | 2022.10.27 |
| html 이란 무엇알까 배워야하는 프로그램일까? (0) | 2022.10.20 |
| [html, css] height 100% 높이의 레이아웃잡기 (0) | 2021.12.15 |
| [ jquery ] div의 id 값을 찾아 텍스트 변경는 방법 (0) | 2013.10.08 |



댓글