반응형
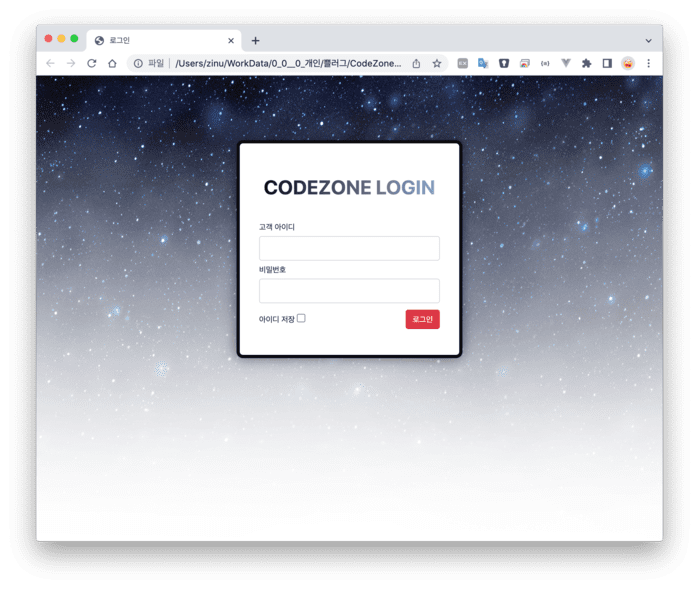
부트스트랩을 이용한 로그인 페이지 화면을 만들어 보았습니다. 로그인 박스 형태이며, 로그인 박스의 좌우 정렬은 중앙에 위치하도록 하였고 브라우저 상당에서부터 150px 정도에 위치하도록 하였습니다.
로그인 웹페이지 화면 구현 ( 높이를 지정해 줄 수 있는 로그인 페이지 )

login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>로그인</title>
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<!-- Customer 스타일 추가 -->
<link rel="stylesheet" href="login.css?v=1234">
</head>
<body class="">
<div id="container">
<!-- login Box -->
<div class="login-box">
<div id="loginBoxTitle">CodeZone Login</div>
<div class="form-group">
<label>고객 아이디</label>
<input type="text" name="uid" id="uid" class="form-control" value="" style="text-transform:uppercase;ime-mode:disabled">
</div>
<div class="form-group">
<label>비밀번호</label>
<input type="password" name="upw" id="upw" class="form-control" value="" autocomplete="off">
</div>
<div id="login-btn-box">
<div style=""><span> 아이디 저장</span> <input type="checkbox" id="workSite" name="worksite" style="margin-bottom: 5px"> </div>
<div style=""><input type="button" id="btnLogin" value="로그인" class="btn btn-danger"></div>
</div>
</div><!-- login Box //-->
</div>
<!-- Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
</body>
</html>login.css
body {
background-image: url('./loginbg.png');
background-size: 100%;
font-size: 0.75rem;
}
#loginBoxTitle {
color:#000000;
font-weight: bold;
font-size: 1.9rem;
text-transform: uppercase;
padding: 5px;
margin-bottom: 20px;
background: linear-gradient(to right, #270a09, #8ca6ce);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
input[type="button"] {
font-size: 0.75rem;
padding: 5px 10px;
}
.login-box {
margin:150px auto;
background-color: rgba(255, 255, 255, 1);
border-radius: 10px;
padding:40px 30px;
border:5px solid #0e0e0e;width:350px;
filter: drop-shadow(0px 0px 10px rgba(0,0,0,.5));
}
.form-group label {
font-size: 0.75rem;
margin:5px 0;
}
#login-btn-box{
display: flex;
align-items: center;
justify-content: space-between;
margin-top:10px;
}주요 css 간단한 설명
body 에 우주 이미지를 배경으로 지정했습니다.
- background-image: url('./loginbg.png')
login-box의 넓이를 350px로 지정해 주고, 박스 테두리 굵기를 5px로 지정했습니다. 입체감을 주기 위하여 그림자 효과를 주었습니다.
- width:350px; // 박스 넓이
- border:5px solid #0e0e0e; // 박스 테두리
- filter: drop-shadow(0px 0px 10px rgba(0,0,0,.5)); // 그림자

login-box를 브라우저 위에서 부터 150px 정도에 위치하도록 지정해 주었습니다.
- margin:150px auto;
잠깐 CSS 알아 봅시다
margin CSS 속성은 요소의 네 방향 바깥 여백 영역을 설정합니다.
margin-top: 10px; //위 방향에 10px 여백 설정
margin-right: 10px; //오른쪽 방향에 10px 여백 설정
margin-bottom: 10px; //아래 방향에 10px 여백 설정
margin-left: 10px; //왼쪽 방향에 10px 여백 설정
margin: 10px // 상하좌우 네방향에 10px의 여백을 설정
margin: 10px 20px; // 위, 아래 여백 10px설정 & 좌,우 여백 20px 설정
/* 위 가로방향 아래 */
margin: 10px 50px 30px; //위 10px, 좌우 50px, 아래 30px
/* 위 오른쪽 아래 왼쪽 */
margin: 10px 50px 30px 40px; // 시계도는 방향으로 지정 된다 생각하면 편하다 (12시 상, 3시 우, 6시 하, 9시 좌 )
/* auto */
margin: 10px auto; // 상하 10px 여백에 좌우 여백은 균등하게 처리된다
부트스트랩(Bootstrap)을 이용한 로그인 웹페이지 화면 구현
이전에 포스팅한 로그인 폼 페이지를 가지고 디자인을 변경해 보겠습니다. 디자인을 변경하기 전 부트스트랩이라는 웹 프레임워크를 사용하였습니다. 부트스트랩에 대하여 자세한 내용은 따로
codezone.tistory.com
반응형
'프로그램' 카테고리의 다른 글
| [electron 01] javascript 로 데스크톱 애플리케이션을 만들어 보려합니다. (1) | 2022.12.14 |
|---|---|
| 리눅스, 프로세스 정보 확인 top 명령어 (0) | 2022.11.29 |
| 아파치 centos7 에 자동 실행 - rc.local 등록하기 (0) | 2022.11.16 |
| 대용량 하드 인식, Centos 7 에 2TB 이상의 하드 인식 시키 (1) | 2022.11.16 |
| apache 2.2.25 와 PHP 5.2.17 구버전 컴파일 설치 운영 II (0) | 2022.11.12 |




댓글